Implement Persistent Bottom Sheet Dialog in Android
Implement Persistent Bottom Sheet Dialog in Android
Bottom sheets slide up from the bottom of the screen to reveal more content.
To implement a Persistent Bottom sheet Dialog you have to add a material design library.
implementation 'com.google.android.material:material:1.4.0' To create a Persistent Bottom Sheet Dialog, create a XML layout to show in Persistent Bottom Sheet.
Try to Create a Header type layout, Contains header and its values, which is to be shown during closed dialog.
To convert a normal layout to Bottom sheet layout you must include below parameters in your root layout of your activity.
app:layout_behavior- applies theBottomSheetBehaviorinto the XML file. This is assigned tocom.google.android.material.bottomsheet. It is the most importantBottomSheetBehaviorattribute since it defines a given layout as a Bottom Sheet dialog.app:behavior_hideable- takes a Boolean value. Iftrue, a user can drag and hide the dialog by sliding it down. If false, the dialog will float on the screen and will not be hideable.app:behavior_peekHeight- it defines the height of the Bottom Sheet visible to the user.
Custom XML Layout to show in Dialog
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottom_sheet_layout"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content"
app:behavior_hideable="false"
app:behavior_peekHeight="62dp"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior">
<LinearLayout
android:id="@+id/bottom_sheet_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/blue"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:fontFamily="serif"
android:padding="24dp"
android:textSize="18sp"
android:text="Persistent Dialog"
android:textColor="@android:color/white" />
<ImageView
android:id="@+id/bottom_sheet_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:src="@drawable/ic_keyboard_arrow_up_black_24dp" />
</LinearLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:filterTouchesWhenObscured="false"
android:gravity="center_horizontal"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="serif"
android:gravity="center_horizontal"
android:text="Channel Info"
android:textSize="36sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor= "@color/black"
android:fontFamily="serif"
android:text="Name"
android:textSize="24sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor= "@color/black"
android:fontFamily="serif"
android:text="Harpreet Studio"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor= "@color/black"
android:fontFamily="serif"
android:text="Email"
android:textSize="22sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor= "@color/black"
android:fontFamily="serif"
android:text="contact@harpreetstudio.com"
android:textSize="18sp" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="50dp"
android:fontFamily="serif"
android:text="Subscribe"
android:backgroundTint="@color/blue"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout> After that in your XML layout, show your dialog layout in a Coordinator layout.
XML Layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Persistent_Bottom_Sheet">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/persistent_bottom_sheet" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
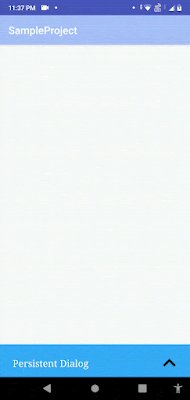
Now your Persistent Dialog is ready to see with this, and in java file we can perform some actions on our bottom sheet dialog elements.
 |
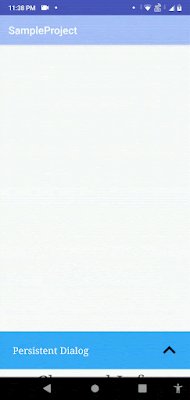
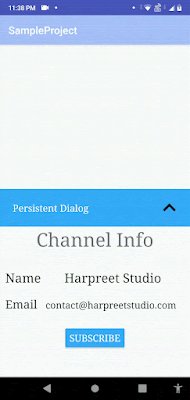
| Persistent Bottom Sheets shown |
We will change our arrow position (shown in above example) when bottom sheet expanded, and with this way, we will learn about bottom sheet closed and expanded behaviour.
Java File
package studio.harpreet.sampleproject;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.google.android.material.bottomsheet.BottomSheetBehavior;
public class Persistent_Bottom_Sheet extends AppCompatActivity {
private LinearLayout mBottomSheetLayout;
private BottomSheetBehavior sheetBehavior;
private ImageView arrow_i_v;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_persistent__bottom__sheet);
mBottomSheetLayout = findViewById(R.id.bottom_sheet_layout);
sheetBehavior = BottomSheetBehavior.from(mBottomSheetLayout);
arrow_i_v = findViewById(R.id.bottom_sheet_arrow);
//arrow image changes its state to expanded and collapsed
arrow_i_v.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(sheetBehavior.getState() != BottomSheetBehavior.STATE_EXPANDED){
sheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
} else {
sheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
}
});
//when we slide, it rotates the image to 180 degrees,
//if its' downside it rotates to upside else vice-versa
sheetBehavior.addBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
arrow_i_v.setRotation(slideOffset * 180);
}
});
}
}  |
| Persistent Bottom Sheet icon rotates |
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram











No comments