Implement Bottom Sheet dialog in Android
Implement Bottom Sheet dialog in Andorid
To Create a Persistent Bottom Sheet in Android
Bottom sheets slide up from the bottom of the screen to reveal more content.
Modal bottom sheets are primarily for mobile and can also present deep-linked content from other apps.
Persistent bottom sheets integrate with the app to display supporting content.
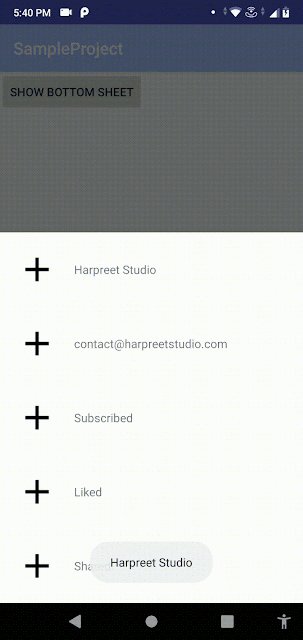
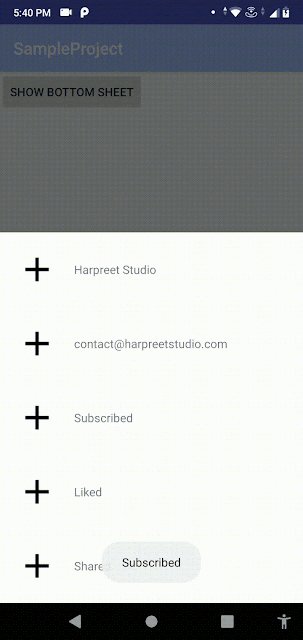
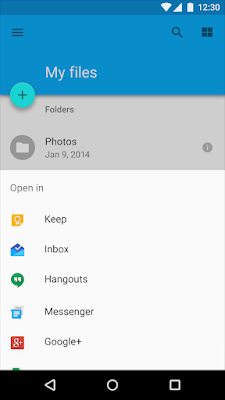
Modal Bottom Sheets example
Modal Bottom Sheets Example
To implement a Modal Bottom sheet Dialog you have to add a material design library.
implementation 'com.google.android.material:material:1.4.0' To create a Modal Bottom Sheet Dialog, create a XML layout to show in Modal Bottom Sheet.
change your image view icons accordingly.
Custom XML Layout for Modal Bottom Sheet
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/name_layout"
android:layout_margin="10dp"
android:orientation="horizontal">
<ImageView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_black_24dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Harpreet Studio"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/email_layout"
android:layout_margin="10dp"
android:orientation="horizontal">
<ImageView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_black_24dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="contact@harpreetstudio.com"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/subscribe_layout"
android:layout_margin="10dp"
android:orientation="horizontal">
<ImageView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_black_24dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Subscribed"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/like_layout"
android:layout_margin="10dp"
android:orientation="horizontal">
<ImageView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_black_24dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Liked"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/share_layout"
android:layout_margin="10dp"
android:orientation="horizontal">
<ImageView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_black_24dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Shared"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
</LinearLayout>
</LinearLayout>
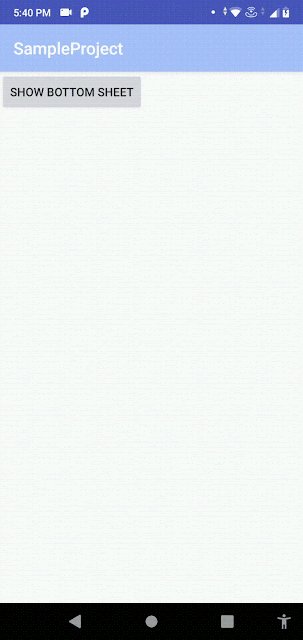
Then you should create a Button to show Modal Bottom Sheet on your button click
XML activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BottomSheet">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Bottom Sheet"
android:id="@+id/Bottom_sheet_btn"/>
</LinearLayout>
Then in Java activity, create a Button click listener and show Modal Bottom Sheet Dialog and perform click on layout items also.
Java Activity
package studio.harpreet.sampleproject;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.google.android.material.bottomsheet.BottomSheetDialog;
public class BottomSheet extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottom_sheet);
btn = findViewById(R.id.Bottom_sheet_btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
show_bottom_sheet();
}
});
}
private void show_bottom_sheet() {
final BottomSheetDialog bottomSheet = new BottomSheetDialog(BottomSheet.this);
bottomSheet.setContentView(R.layout.bottom_sheet_dialog_loyout);
//for clicking on layouts
LinearLayout name = bottomSheet.findViewById(R.id.name_layout);
LinearLayout email = bottomSheet.findViewById(R.id.email_layout);
LinearLayout subscribe = bottomSheet.findViewById(R.id.subscribe_layout);
LinearLayout like = bottomSheet.findViewById(R.id.like_layout);
LinearLayout share = bottomSheet.findViewById(R.id.share_layout);
bottomSheet.show();
name.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheet.this, "Harpreet Studio", Toast.LENGTH_SHORT).show();
}
});
email.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheet.this, "contact@harpreetstudio.com", Toast.LENGTH_SHORT).show();
bottomSheet.dismiss();
}
});
subscribe.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheet.this, "Subscribed", Toast.LENGTH_SHORT).show();
}
});
like.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheet.this, "Liked", Toast.LENGTH_SHORT).show();
bottomSheet.dismiss();
}
});
share.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheet.this, "Shared", Toast.LENGTH_SHORT).show();
}
});
//perform an action when dismiss a bottom sheet dialog
bottomSheet.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
//you can perform any task when bottom sheet dismissed
Toast.makeText(BottomSheet.this, "Bottom Sheet Dismissed", Toast.LENGTH_SHORT).show();
}
});
}
}
To Create a Persistent Bottom Sheet in Android
Follow us for more posts like this,
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram












What to Do at the Casinos of Vegas - Lucky Club Live
ReplyDeleteThe casino also hosts a number of slot games from around the globe, including classics like Buffalo King, Buffalo Diamond, Gonzo's luckyclub.live Quest,