Get Json data from Firebase Remote Config
Get Json data from Firebase Remote Config
For Json to ListView
When ever our app needs to get Json Data or you have to put your Json data on internet, you have to create your api and then store it on a web server. All these things are easy when we use Firebase Remote Config file.
- Just Create a Json Format file.
- Configure your project with firebase.
- Open Firebase remote config.
- Put your Json file there in String format.
- Publish changes and then fetch it in your android app.
- No Server or no extra things needed.
Create a Json format file.
You can use Json Editor
 |
| Create Json file on Json Editor |
Json Data file
[
{
"ID": "1",
"Name": "Harpreet",
"Gender": "Male",
"Class": "12"
},
{
"ID": "2",
"Name": "Gurpreet kaur",
"Gender": "Female",
"Class": "10"
},
{
"ID": "3",
"Name": "Saurav",
"Gender": "Male",
"Class": "12"
},
{
"ID": "4",
"Name": "Simran",
"Gender": "Female",
"Class": "10"
}
]
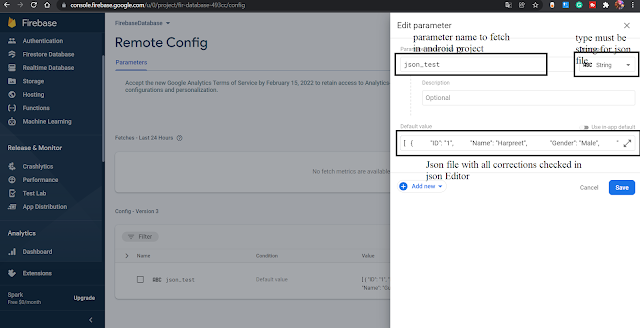
Copy this Json text in Firebase Remote Config.
 |
| Json file in Firebase Remote Config |
Then open your android project and must be configured with firebase.
Add two dependencies to use Firebse Remote Config
In app level build.gradle add this library,
implementation 'com.google.firebase:firebase-config:21.0.1' In project level build.gradle add this in dependencies section,
classpath 'com.google.gms:google-services:4.3.10'
And in XML activity, we will create some Edit text(to get array position value), Text view(to set fetched values) and Button(to trigger method)
XML activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="10dp"
tools:context=".Firebase">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"
android:id="@+id/edittext"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="6"
android:id="@+id/json_text"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Get Json"
android:id="@+id/json_btn"/>
</LinearLayout>
And in Java file, we will get remote config file parameter and do a Json Parsing on it and fetch values from parsed json data and set it on Text View.
Java file
public class Firebase extends AppCompatActivity {
FirebaseRemoteConfig mFirebaseRemoteConfig;
EditText et;
TextView tv;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_firebase);
et = findViewById(R.id.edittext);
tv = findViewById(R.id.json_text);
btn = findViewById(R.id.json_btn);
mFirebaseRemoteConfig = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setMinimumFetchIntervalInSeconds(3600)
.build();
mFirebaseRemoteConfig.setConfigSettingsAsync(configSettings);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
remote_method();
}
});
}
public void remote_method()
{
mFirebaseRemoteConfig.fetchAndActivate().addOnCompleteListener(new OnCompleteListener<Boolean>() {
@Override
public void onComplete(@NonNull Task<Boolean> task) {
if(task.isSuccessful())
{
String json_test = mFirebaseRemoteConfig.getString("json_test");
try {
JSONArray array = new JSONArray(json_test);
for (int i = 0; i < array.length(); i++)
{
JSONObject obj = array.getJSONObject(Integer.parseInt(et.getText().toString().trim()));
String id = obj.getString("ID");
String name = obj.getString("Name");
String gender = obj.getString("Gender");
String json_class = obj.getString("Class");
tv.setText(String.format("ID: %s\nName: %s\nGender: %s\nClass: %s\n", id, name, gender, json_class));
}
}
catch(Exception e)
{
Log.e("TAG", "onComplete: "+e.getMessage() );
}
}
}
});
}
}
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram









No comments