Firebase Remote Config | Check update by using Firebase Remote Config
Firebase Remote Config | Check update by using Firebase Remote Config
In this post, we will use Firebase Remote Config to get value from online server and check our app update by comparing the value from Firebase Remote Config.
You can add many parameters in Remote Config Server to get and style your in online way, so you don't have to give an update for your app everytime when ou want to change a value in your app. Just change that value from Firebase Remote Config and publish that changes and immediately it will be available to all your users.
For Firebase Remote Config code, we will create an about activity to get data from server.
First we add a remote config library in our app-level build.gradle
implementation 'com.google.firebase:firebase-config:19.2.0'
We will add a TextView (get a text from the server and set it on TextView) and
a Button (Check for new Updates) in XML.
About.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="25dp"
tools:context=".About">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Remote Config Text"
android:textSize="26dp"
android:id="@+id/remote_config_tv"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Check Update"
android:id="@+id/check_update_button"/>
<!--
android:enabled="false"
android:visibility="gone"/>
-->
</LinearLayout>
In our Java activity, we will create Remote Config instance and fetch and activate values from server and after that set value on textview and button update dialog.
AboutActivity.java
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ActivityNotFoundException;
import android.content.DialogInterface;
import android.content.Intent;
import android.net.Uri;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.remoteconfig.FirebaseRemoteConfig;
import com.google.firebase.remoteconfig.FirebaseRemoteConfigSettings;
public class About extends AppCompatActivity {
TextView remote_config_tv;
Button update_btn;
FirebaseRemoteConfig remoteConfig;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_about);
remote_config_tv = findViewById(R.id.remote_config_tv);
update_btn = findViewById(R.id.check_update_button);
remoteConfig = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setFetchTimeoutInSeconds(2000)
.build();
remoteConfig.setConfigSettingsAsync(configSettings);
remoteConfig.fetchAndActivate().addOnCompleteListener(new OnCompleteListener<Boolean>() {
@Override
public void onComplete(@NonNull Task<Boolean> task) {
if(task.isSuccessful())
{
remote_config_tv.setText("RemoteConfig "+remoteConfig.getString("Remote_config_text"));
Toast.makeText(About.this, "Task Successful", Toast.LENGTH_SHORT).show();
}
else
{
Toast.makeText(About.this, "Task unsuccesful", Toast.LENGTH_SHORT).show();
}
}
});
if(BuildConfig.VERSION_CODE < Integer.parseInt(remoteConfig.getString("Update_Value"))) // 4<3 condition true
{
update_btn.setEnabled(true);
//or
update_btn.setVisibility(View.VISIBLE);
}
//Try it with this, no need to run, because change is no effect yet,
//you can try it anytime..
//Thanks
update_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(About.this);
builder.setTitle("Update")
.setMessage("new Update version ("+remoteConfig.getString("Update_Value")+") available")
.setPositiveButton("Update", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Uri uri = Uri.parse("https://play.google.com/store/apps/developer?id=Harpreet");
Intent goToMarket = new Intent(Intent.ACTION_VIEW, uri);
goToMarket.addFlags(Intent.FLAG_ACTIVITY_NO_HISTORY |
Intent.FLAG_ACTIVITY_NEW_DOCUMENT |
Intent.FLAG_ACTIVITY_MULTIPLE_TASK);
try {
startActivity(goToMarket);
} catch (ActivityNotFoundException e) {
Toast.makeText(About.this, "Play store not found", Toast.LENGTH_SHORT).show();
startActivity(new Intent(Intent.ACTION_VIEW,
Uri.parse("https://play.google.com/store/apps/developer?id=Harpreet")));
}
}
}).show();
}
});
}
}
Now we will set up Remote Config on Firebase Console.
- Open console.firebase.google.com
- Open your Project here
- Then open Firebase Remote Config from the left menu under the Grow menu
 |
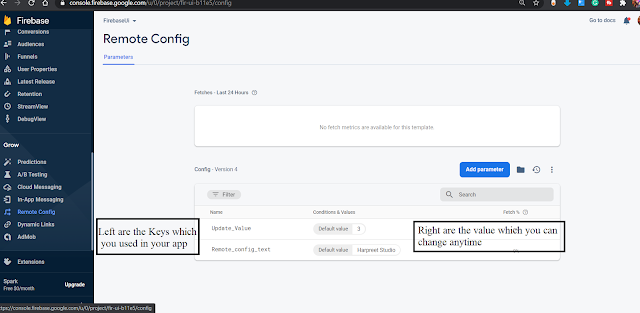
| Firebase Remote Config in Firebase Console |
- Then Add parameters as your choice and give value for those parameters.
 |
| Firebase Remote Config parameter values |
Note. Now, if you done changes in this, it will immediately available to users if your app is published on Google Play Store but it takes too much time or reinstall for a debug application(app installed from android Studio). So, if your changes not reflect in your app, don' worry about your code.
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram









No comments