Implement Facebook Native Ad in Android
Implement Facebook Native Ad in Android
Today we implement Facebook Native Ad from Facebook Audience Network. (Updated code with Facebook SDK 6.2.0)
changes are
- NativeAdListener in loadAd method
- loadad with listener in bottom of loadadmethod
- Use MediaView instead of AdIconView in inflatead method
- Use MediaView instead of AdIconView in custom Layout.
For that, we create an account on business.facebook.com. If you don't know how to create an ad account for the Facebook audience network, Click here.
Then create a new placement for native ad and name it.
Then name your placement id and click on native and click on create placement ad.
Understand Native Ad Layout.
View #1: Ad IconView #2: Ad TitleView #3: Sponsored LabelView #4: AdOptionsView | View #5: MediaViewView #6: Social ContextView #7: Ad BodyView #8: Call to Action buttonImage src |
Then Copy your placement id code from there and paste it in string resources.
strings.xml
<resources>
<string name="app_name">My Fb Test Ads</string>
<string name="Facebook_Native_placement">"YOUR_PLACEMENT_ID"</string>
</resources>
Then setup your xml layout file
XML Activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Load Native Ad"
android:id="@+id/nativeadbtn"/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="50dp">
<com.facebook.ads.NativeAdLayout
android:id="@+id/native_ad_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView> </LinearLayout>Then Create a Custom layout for Native Ad. You can customize this layout according to your need.
custom_native_ad_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ad_unit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<com.facebook.ads.MediaView
android:id="@+id/native_ad_icon"
android:layout_width="35dp"
android:layout_height="35dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="5dp"
android:paddingRight="5dp">
<TextView
android:id="@+id/native_ad_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@android:color/black"
android:textSize="15sp" />
<TextView
android:id="@+id/native_ad_sponsored_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@android:color/darker_gray"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ad_choices_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:orientation="horizontal" />
</LinearLayout>
<com.facebook.ads.MediaView
android:id="@+id/native_ad_media"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="vertical">
<TextView
android:id="@+id/native_ad_social_context"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@android:color/darker_gray"
android:textSize="12sp" />
<TextView
android:id="@+id/native_ad_body"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:gravity="center_vertical"
android:lines="2"
android:textColor="@android:color/black"
android:textSize="12sp" />
</LinearLayout>
<Button
android:id="@+id/native_ad_call_to_action"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="#4286F4"
android:paddingLeft="3dp"
android:paddingRight="3dp"
android:textColor="@android:color/white"
android:textSize="12sp"
android:visibility="gone" />
</LinearLayout>
</LinearLayout>
Finally, do your code in Java activity and open your Facebook Native ad on a Button Click.
activity.java
package studio.harpreet.myfbtestads;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.facebook.ads.Ad;
import com.facebook.ads.AdError;
import com.facebook.ads.AdIconView;
import com.facebook.ads.AdOptionsView;
import com.facebook.ads.AudienceNetworkAds;
import com.facebook.ads.MediaView;
import com.facebook.ads.NativeAd;
import com.facebook.ads.NativeAdLayout;
import com.facebook.ads.NativeAdListener;
import java.util.ArrayList;
import java.util.List;
public class SecondActivity extends AppCompatActivity {
String TAG = "Tag";
private NativeAd nativeAd;
private NativeAdLayout nativeAdLayout;
private LinearLayout ladView;
Button nativebtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
AudienceNetworkAds.initialize(this);
nativebtn = findViewById(R.id.nativeadbtn);
nativebtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
loadNativeAd();
}
});
}
private void loadNativeAd() {
// Instantiate a NativeAd object.
// NOTE: the placement ID will eventually identify this as your App, you can ignore it for
// now, while you are testing and replace it later when you have signed up.
// While you are using this temporary code you will only get test ads and if you release
// your code like this to the Google Play your users will not receive ads (you will get a no fill error).
nativeAd = new NativeAd(this, getResources().getString(R.string.Facebook_Native_placement));
NativeAdListener nativeAdListener = new NativeAdListener() {
@Override
public void onMediaDownloaded(Ad ad) {
// Native ad finished downloading all assets
Log.e(TAG, "Native ad finished downloading all assets.");
}
@Override
public void onError(Ad ad, AdError adError) {
// Native ad failed to load
Log.e(TAG, "Native ad failed to load: " + adError.getErrorMessage());
}
@Override
public void onAdLoaded(Ad ad) {
// Native ad is loaded and ready to be displayed
Log.d(TAG, "Native ad is loaded and ready to be displayed!");
if (nativeAd == null || nativeAd != ad) {
return;
}
// Inflate Native Ad into Container
inflateAd(nativeAd);
}
@Override
public void onAdClicked(Ad ad) {
// Native ad clicked
Log.d(TAG, "Native ad clicked!");
}
@Override
public void onLoggingImpression(Ad ad) {
// Native ad impression
Log.d(TAG, "Native ad impression logged!");
}
});
// Request an ad
nativeAd.loadAd(nativeAd.buildLoadAdConfig().withAdListener(nativeAdListener).build());
}
private void inflateAd(NativeAd nativeAd) {
nativeAd.unregisterView();
// Add the Ad view into the ad container.
nativeAdLayout = findViewById(R.id.native_ad_container);
LayoutInflater inflater = LayoutInflater.from(SecondActivity.this);
// Inflate the Ad view. The layout referenced should be the one you created in the last step.
ladView = (LinearLayout) inflater.inflate(R.layout.custom_native_ad_layout, nativeAdLayout, false);
nativeAdLayout.addView(ladView);
// Add the AdOptionsView
LinearLayout adChoicesContainer = findViewById(R.id.ad_choices_container);
AdOptionsView adOptionsView = new AdOptionsView(SecondActivity.this, nativeAd, nativeAdLayout);
adChoicesContainer.removeAllViews();
adChoicesContainer.addView(adOptionsView, 0);
// Create native UI using the ad metadata.
MediaView nativeAdIcon = ladView.findViewById(R.id.native_ad_icon);
TextView nativeAdTitle = ladView.findViewById(R.id.native_ad_title);
MediaView nativeAdMedia = ladView.findViewById(R.id.native_ad_media);
TextView nativeAdSocialContext = ladView.findViewById(R.id.native_ad_social_context);
TextView nativeAdBody = ladView.findViewById(R.id.native_ad_body);
TextView sponsoredLabel = ladView.findViewById(R.id.native_ad_sponsored_label);
Button nativeAdCallToAction = ladView.findViewById(R.id.native_ad_call_to_action);
// Set the Text.
nativeAdTitle.setText(nativeAd.getAdvertiserName());
nativeAdBody.setText(nativeAd.getAdBodyText());
nativeAdSocialContext.setText(nativeAd.getAdSocialContext());
nativeAdCallToAction.setVisibility(nativeAd.hasCallToAction() ? View.VISIBLE : View.INVISIBLE);
nativeAdCallToAction.setText(nativeAd.getAdCallToAction());
sponsoredLabel.setText(nativeAd.getSponsoredTranslation());
// Create a list of clickable views
List<View> clickableViews = new ArrayList<>();
clickableViews.add(nativeAdTitle);
clickableViews.add(nativeAdCallToAction);
// Register the Title and CTA button to listen for clicks.
nativeAd.registerViewForInteraction(
ladView,
nativeAdMedia,
nativeAdIcon,
clickableViews);
}
}
Now your ad is loaded when you click on a button,
don't forget to add your test device in Testing section of business.facebook.com
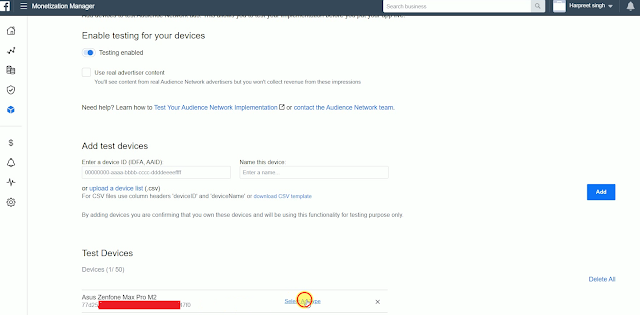
Add a Test Device in the Testing section to show test ads in your Android app without payment account.
Then, click on a Testing section in the left menu on business.facebook.com
 |
| Click on Testing |
Under Add Test Device, Enter your test device Id.
For Test Device Id of Android Mobile.
Open Settings -> click on google -> click on Ads -> your AAID is written in bottom of your screen.
Then enter your device id and click on add device.
Then select the ad type of your added device.
 |
| Add Test Device |
Then select Native from ads.
 |
| Select Ad Type |
Now your ad is running in your device.
You can change your custom native layout anytime according to your need.
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram












Their team worked to create a funnel for qualified prospects through Niche Edit, social media content, email marketing, and a web redesign.
ReplyDeleteBest Code. Please Add automatically show native ads in half of the screen. do not add any button click code. just simple automatically show native ads in half of the screen
ReplyDeleteWorking quickly, they came up with creative approaches via a collaborative and ui design agency Cornwall process.
ReplyDeleteUI design company
Quickly this site will indisputably be famous among all blogging people, because of its fastidious articles or reviews.
ReplyDeleteNashville rehab
This is wonderful and quite informative blog I have learnt so many things from here.Georgia addiction treatment
ReplyDeleteAwesome work! That is quite appreciated. I hope you’ll get more success.
ReplyDeleteRehab Georgia
It’s really such nice information to get advantage from.
ReplyDeleteGeorgia addiction treatment
This short article posted only at the web site is truly good.
ReplyDeleteRehab Georgia
Thanks meant for sharing this type of satisfying opinion, written piece is fastidious, that’s why I’ve read it completely.
ReplyDeleteGeorgia addiction treatment
Very informative post! There is a lot of information here that can help any business get started with a successful social networking campaign. facebook ads tips
ReplyDeletePositive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include. betcris aplicacion
ReplyDeleteExtraordinary photographs or recordings can assist with igniting interest in your business and attract individuals. cheap instagram likes
ReplyDeleteI really loved reading your blog. It was very well authored and easy to undertand. Unlike additional blogs I have read which are really not tht good. I also found your posts very interesting. In fact after reading, I had to go show it to my friend and he ejoyed it as well! casas de apuestas deportivas en mexico
ReplyDelete