Firebase Push notiication with Image
In this, we will send Firebase push Notification with an image to our Android Application.
To send Notification with an Image to our Android Application.
- Open Android Studio and create a new Project
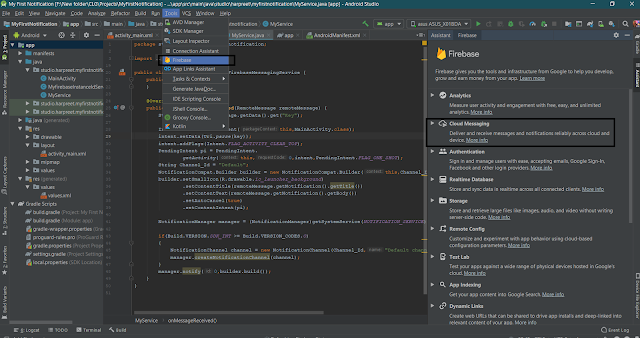
- Then open Tools -> Firebase
- From Firebase Menu, click on cloud Messaging
- Then connect your app to firebase
 |
| Tools -> Firebase |
 |
| Connect your app to firebase |
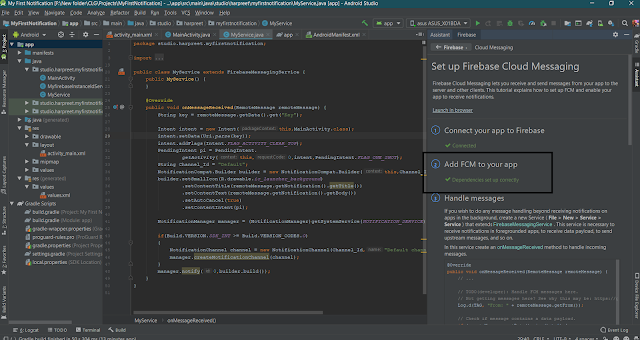
- Then Create a new Service called MyService and extends the Firebase Messaging Service in it.
- Code for Myservice.java written below.
 |
| Create a Service Class |
- Then Copy Intent-Filter code from 3rd step of FCM Tutorial and copy in the manifest.
AndroidManifest.xml
<service
android:name=".MyService"
android:enabled="true"
android:exported="true">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
- Then Create a new service called MyFirebaseInstanceId Service
MyfirebaseInstanceIdService.java
package studio.harpreet.myfirstnotification;
import android.app.Service;
import android.content.Intent;
import android.os.IBinder;
import android.util.Log;
import com.google.firebase.messaging.FirebaseMessagingService;
public class MyfirebaseInstanceIdService extends FirebaseMessagingService {
public MyfirebaseInstanceIdService() {
}
@Override
public void onNewToken(String token) {
Log.d("Fcm Token", "Refreshed token: " + token);
// If you want to send messages to this application instance or
// manage this apps subscriptions on the server side, send the
// Instance ID token to your app server.
sendRegistrationToServer(token);
}
private void sendRegistrationToServer(String token) {
}
}
Then we have to handle messages that we received from Firebase Cloud Messaging.
Write notification code in your MyService class that you have created during step-3 of the FCM tutorial.
MyService.java
package studio.harpreet.myfirstnotification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.app.Service;
import android.content.Intent;
import android.net.Uri;
import android.os.Build;
import android.os.IBinder;
import android.util.Log;
import androidx.core.app.NotificationCompat;
import com.google.firebase.messaging.FirebaseMessagingService;
import com.google.firebase.messaging.RemoteMessage;
import static android.content.ContentValues.TAG;
public class MyService extends FirebaseMessagingService {
public MyService() {
}
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
String key = remoteMessage.getData().get("Key");
Intent intent = new Intent(this,MainActivity.class);
intent.setData(Uri.parse(key));
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
PendingIntent pi = PendingIntent.
getActivity(this,0,intent,PendingIntent.FLAG_ONE_SHOT);
String Channel_Id = "Default";
NotificationCompat.Builder builder = new NotificationCompat.Builder(this,Channel_Id);
builder.setSmallIcon(R.drawable.ic_launcher_background)
.setContentTitle(remoteMessage.getNotification().getTitle())
.setContentText(remoteMessage.getNotification().getBody())
.setAutoCancel(true)
.setContentIntent(pi);
NotificationManager manager = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.O)
{
NotificationChannel channel = new NotificationChannel(Channel_Id,"Default channel",NotificationManager.IMPORTANCE_DEFAULT);
manager.createNotificationChannel(channel);
}
manager.notify(0,builder.build());
}
}
Here, We handle notification received from Firebase Cloud Messaging.
Now, we will see how to send notification from the firebase console.
- For that, Go to Firebase console and sign in with your same account which you have used during FCM setup to your app.
- Then open your project from there.
 |
| Open Project from Firebase console |
- Then click on Send Your First Message on right side
 |
| Send your First Message |
- Then Fill your required fields. For image, upload your image somewhere online and copy the image address from there.
 |
| Fill your Required Fields |
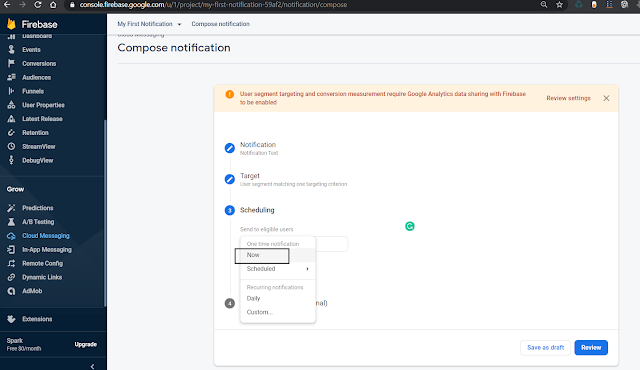
- Then Schedule your notification. You can schedule your notification, daily send notification and also send it on custom time.
 |
| Schedule your Notification |
- Then In Advanced settings, you can use a key pair. If you have implemented a web view in your app and want to open a URL by clicking on FCM notification then enter Key value as same as you specify in your MyService.java file and then fill your Url in value field next to key filed and then Review your notification and Send.
 |
| Review and Send Notification |
After click on review and send notification, you have recieved your notification, but if your app is running then you didn't received image with your notification, But, if your app is in background then you successfully recieved your Firebase notification with Image as well.
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram












nice sir...
ReplyDeleteRegular graphic designers often get confused which tool is best for isolation. There is a choice of magic wand, pen, extraction, quick mask and even the eraser tool, all of which makes clipping path services a unique way to redesign photos for several clients. Image Clipping
ReplyDeleteVery nice…I really like your blog. Very useful information. thank you this amazing post.
ReplyDeleteClick here
Click here
Click here
Click here
Click here
Click here
Click here
Click here
Click here
Guarantee the picture outline you purchase is no lower than 640x480 in goal. Commonly, a 7 inch edge ought to have goal of 720x480, a 8 inch ought to have 800x600 goal, and casings north of 10 inches ought to have no less than 1024x768 resolution.(1)
ReplyDeletejpg-compress.com
Today, clipping path service is no knocking off a foundation and supplanting it with another. It has advanced with the improvement of new programming.
ReplyDeleteclipping path service
These administrations are especially useful especially for associations as the need might arise to show the best images to amazement the clients. clipping path company
ReplyDeletePick a firm which offers reasonable rates-the photograph altering administration ought to likewise offer you with reasonable rates, alongside a decent nature of administration.
ReplyDeleteghost mannequin service
"AI art could be a way to explore the limits of computational creativity." ai image video
ReplyDelete